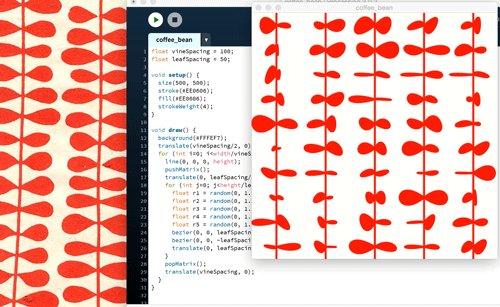
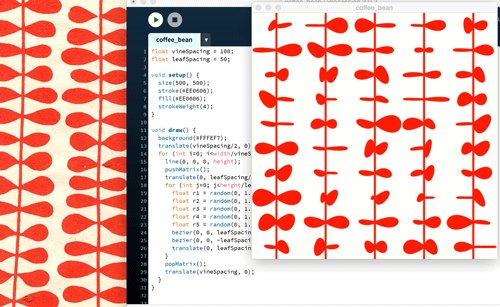
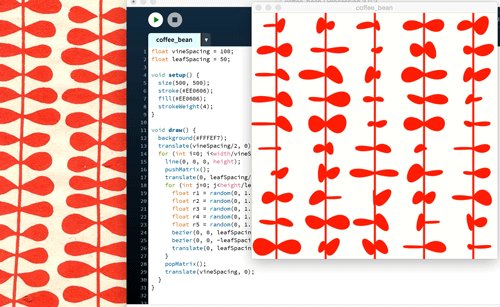
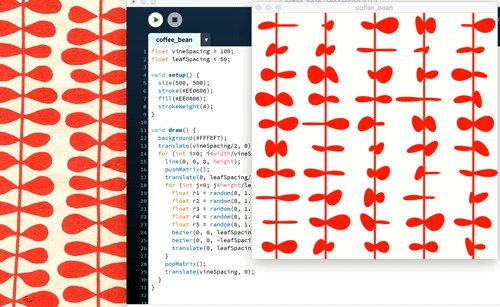
Woops! Weird things happen sometimes when you try to draw with code. Which is more than half the fun!
I was sad to learn that this print was no longer for sale after hunting for it in several art supply stores. Then I thought it would be fun to muck around in Processing a bit.

I can’t find the name of the designer of the print :(, but the background image in the video (the print I was referring to) was found at PaperMojo.com and it’s a print from Nepal on Lokta paper.
Speaking of drawing patterns in code, I ran across Phil Jones’ Patterning library a few days ago and got pretty excited. It’s for drawing visual patterns using functional programming and there’s also a Processing library option. More examples here and a tutorial here. I will report back when I get a chance to explore!
I haven’t yet managed to put into words what I’m so fascinated by in this space, but I LOVE the idea that you can use words to describe visual patterns (and more generally physical objects). Even cooler, you can invent and adapt the language that you’re writing in so that the words you write get closer to your mental model of the object. This is one of the reasons I’m trying to learn a functional language. I have the sense that it’s going to let me go farther in adapt-the-language-as-I’m-writing-sentences-in-it kinds of programming.
That is too cool! I love watching pattern gifs like this.
Hahaha, cool! A similar thing happened to me when I was writing a snake game in Pygame – I tried to make walls appear with random orientations, but my first attempt ended up with the walls spinning around a fixed point like buzzsaws!
I laughed so loud when I saw that. I kind of liked it, it seemed more menacing than walls! But I didn’t end up keeping it.