I took Apparel Construction I (FASH 15A) at CCSF this past fall semester. I couldn’t find much online about the class before taking it, so I wanted to document what we did (bearing in mind that all this might change semester to semester)
Course description was:
FASH 15A Apparel Construction I (3) Beginning course covering basic principles and concepts in the construction of garments. Emphasis on machine operation, sewing skills and techniques, and construction processes. Students will create sewing samples and 3-4 garments.
We did several weeks of “sewing notebooks” (samples in muslin), both machine and handsewn. Then we made an apron with pockets, a skirt with side zipper and waistband, and a collared shirt with sleeves. Pants were on the syllabus originally but we ran out of time so those became extra credit. I took on a little too much by trying to make a shirt dress for the shirt project and did not do the pants!
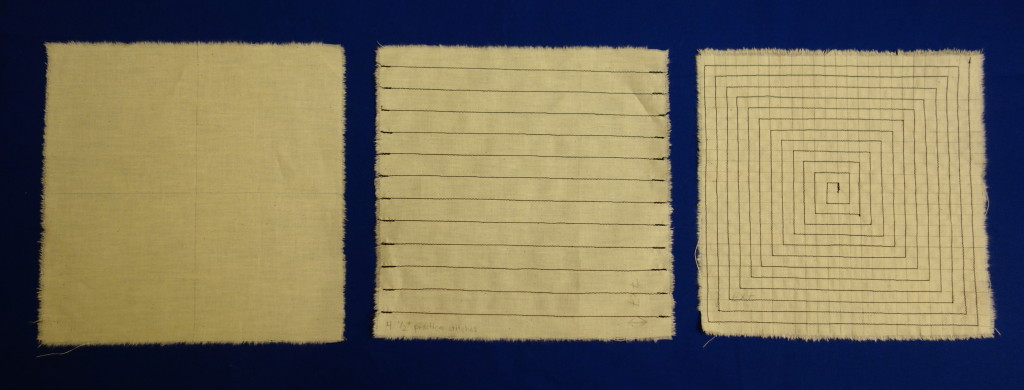
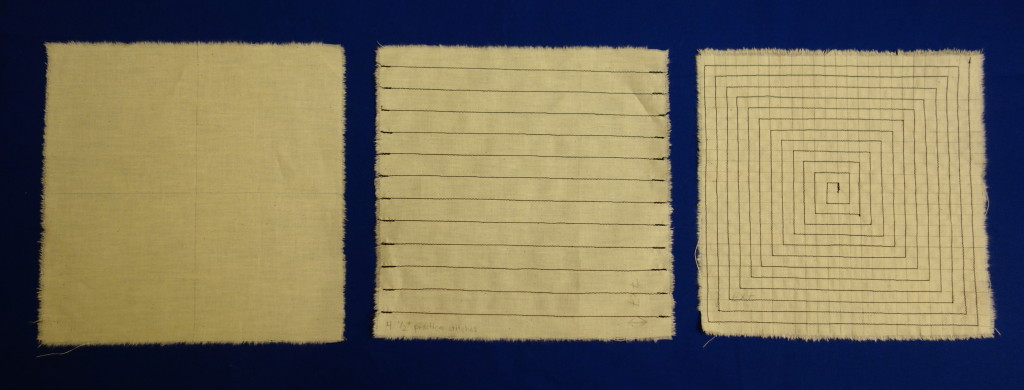
Below: Understanding grain line by removing one thread from warp and weft – I thought I knew about fabric having grain but I didn’t actually grok it at all until I did this exercise. It is harder than it looks!
Drawing lines and spirals in pencil, then following with machine to practice sewing straight lines and turning nice corners.

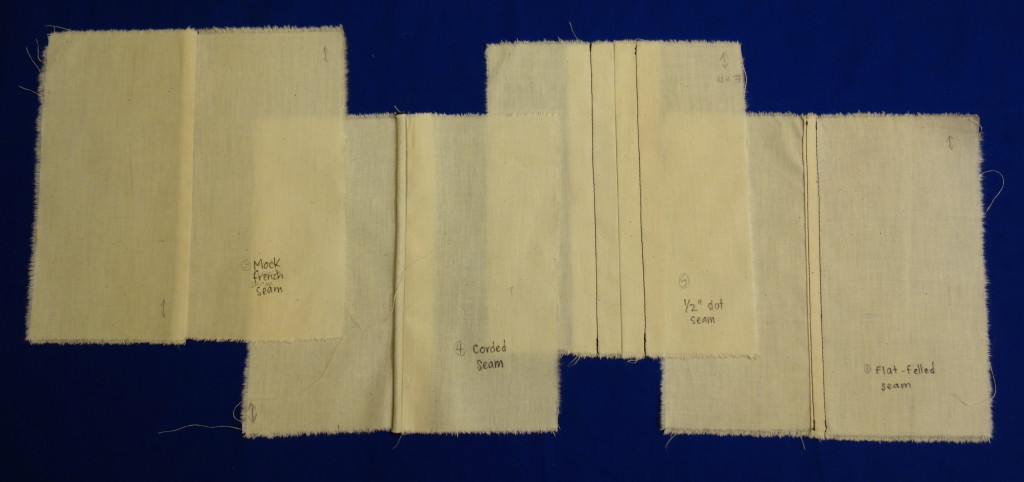
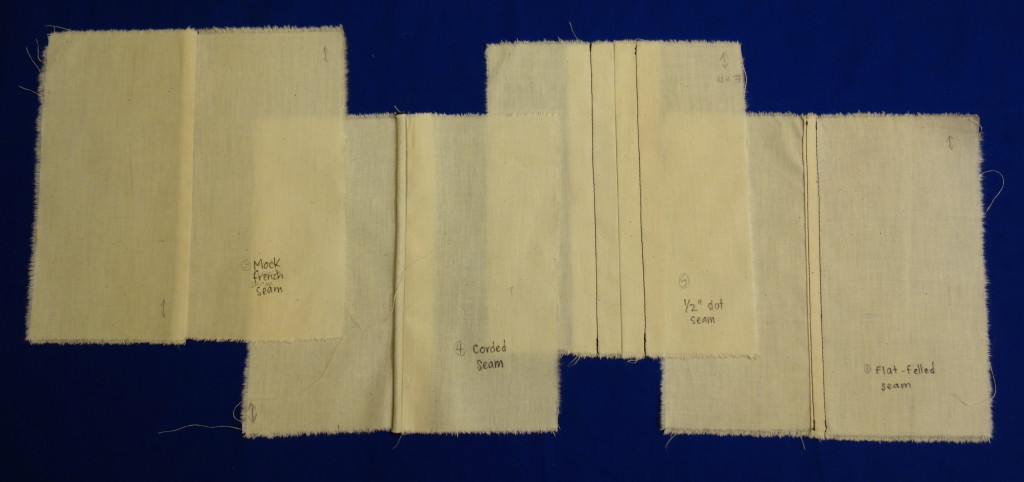
Then many varieties of seams…


Handsewing notebook, lots of hems!

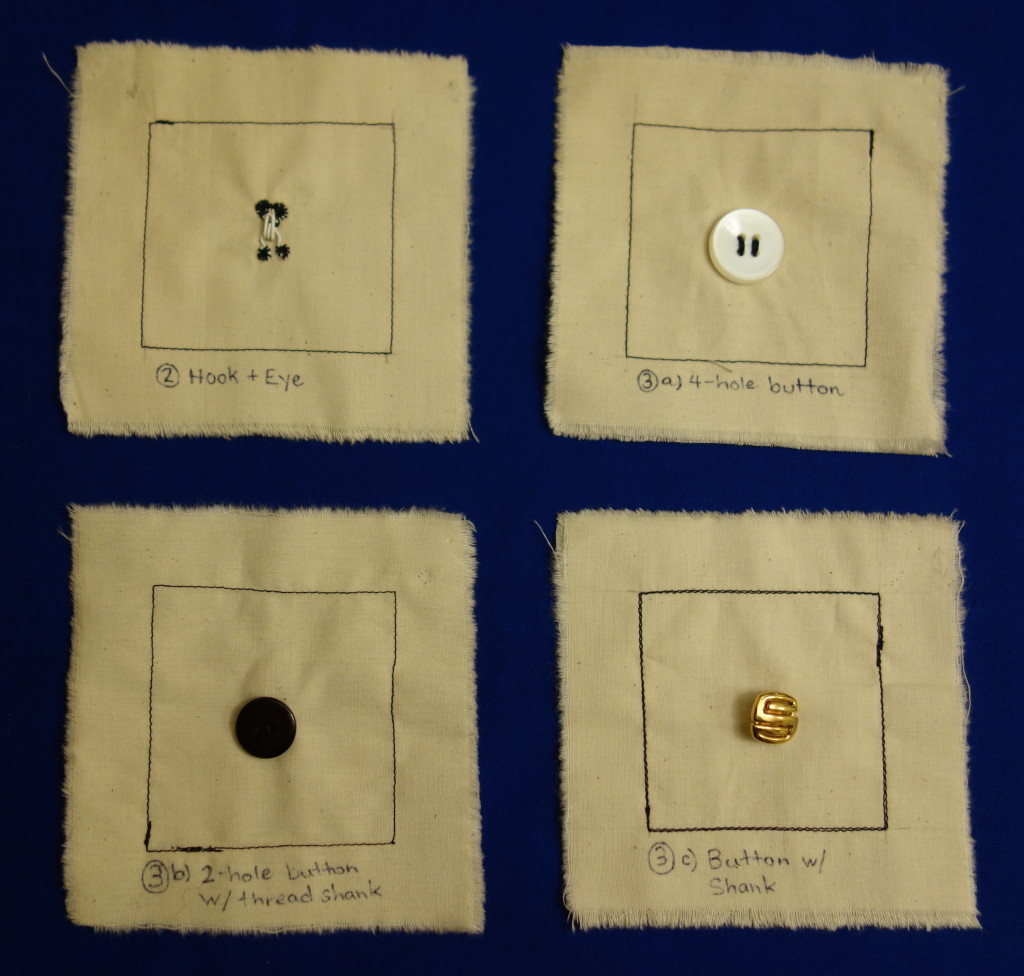
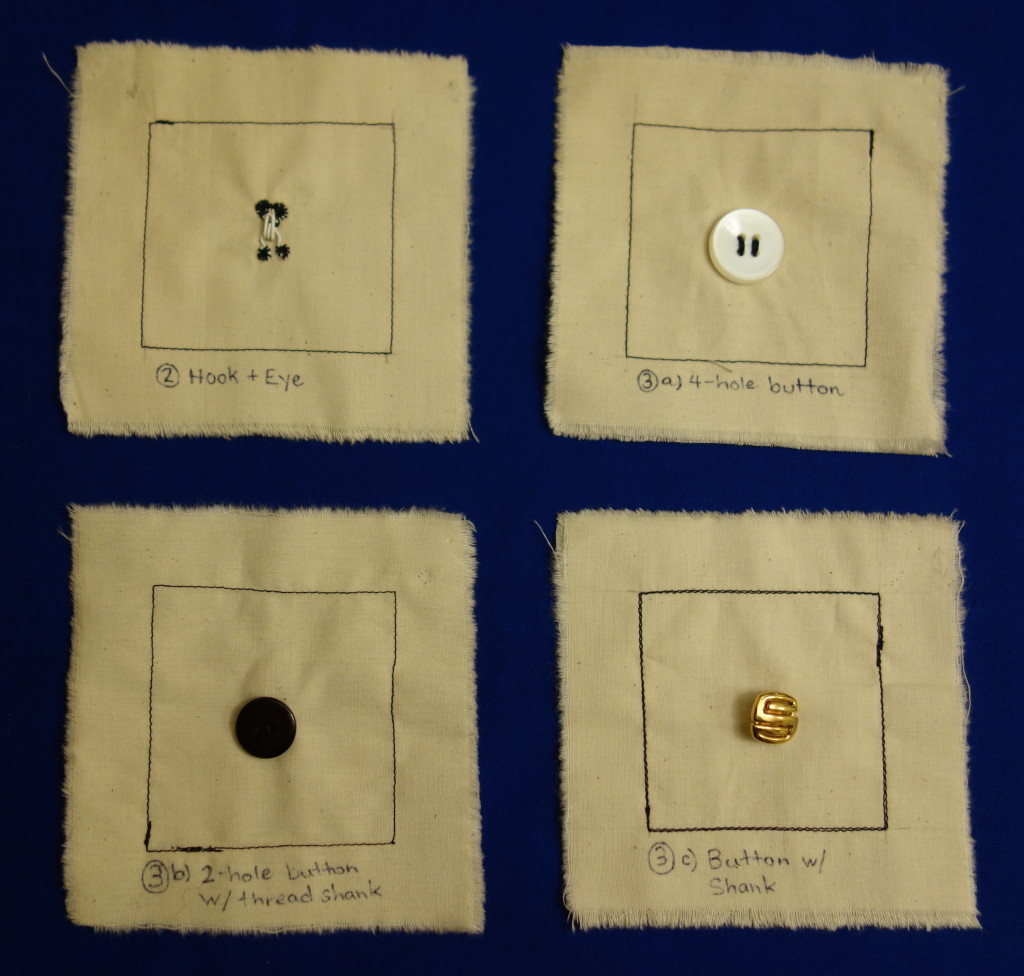
Buttons! I apparently did the hook and eye incorrectly, the thread was not supposed to show so much on that side? Basically don’t necessarily use these photos for getting your homework done, not all mine were correct. 🙂

Zippers: I can’t find the centered zipper but this one was a lapped zipper. I redid it in colored fabric because it is a bit of a complicated process and figuring out which side the flap would end up on took some trial and error.



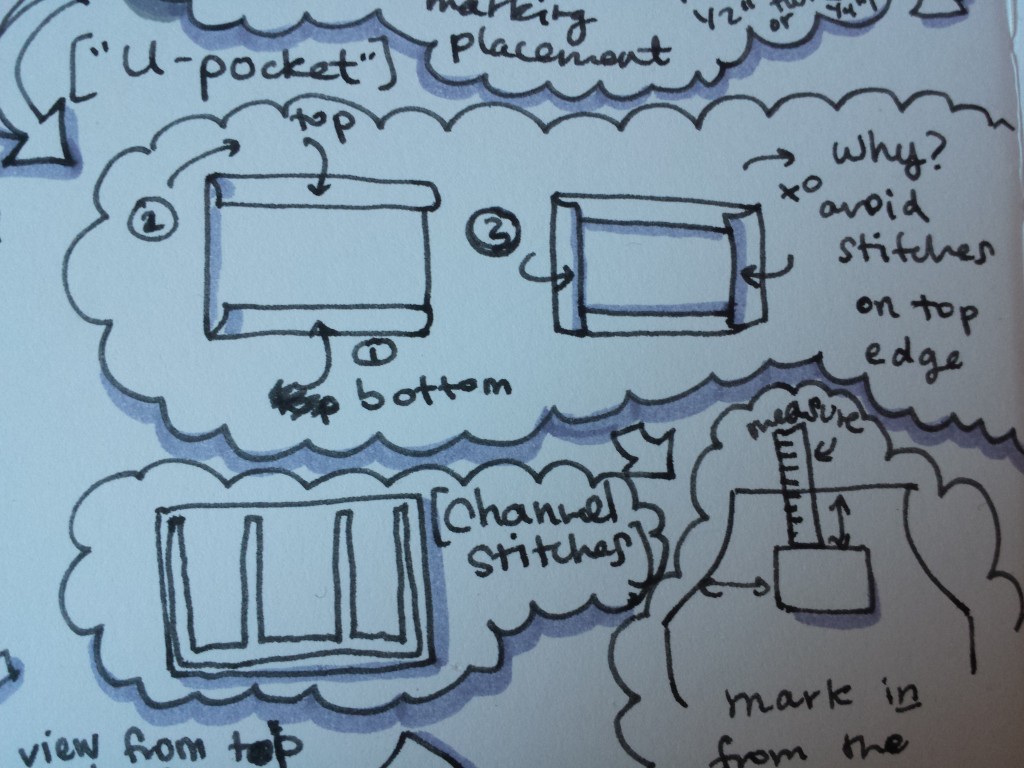
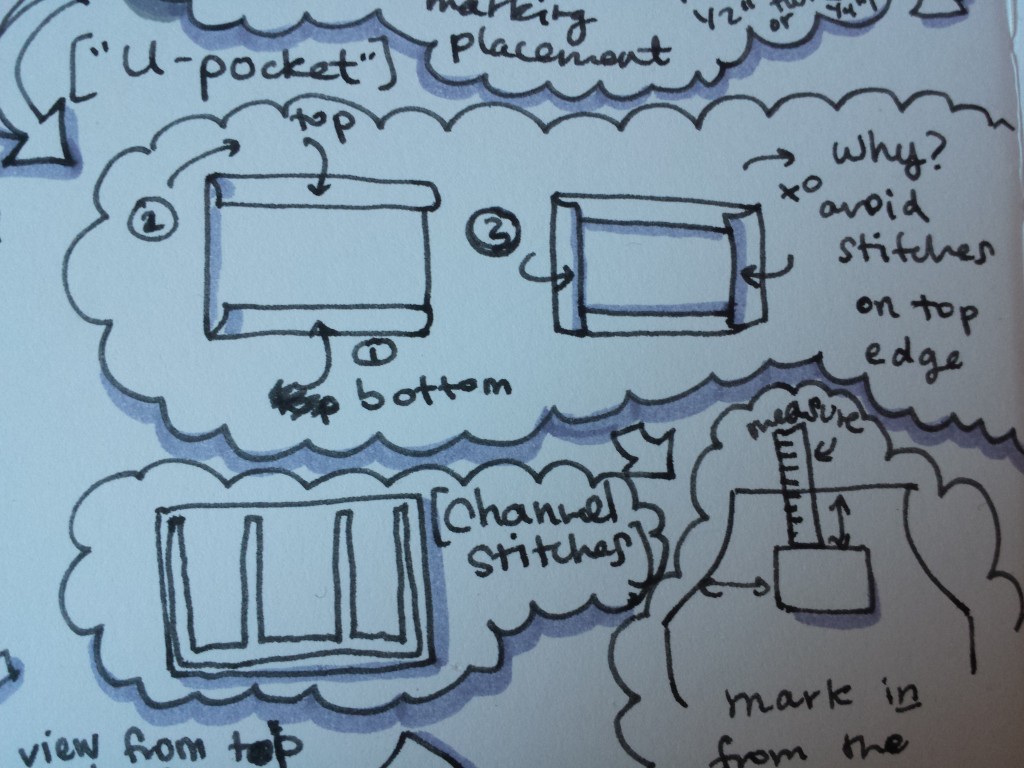
Some notes from the apron project:

The apron. We learned how to make bias tape by hand (though I cheated a little and used a bias tape maker gizmo), how to sew it onto curves (so exciting, I was never able to figure that out before!!), making nice hems, and making two kinds of pockets. This is a terrible photo that doesn’t capture how pretty the fabric was (from the Japanese fabric store on 4th St. in Berkeley). It looks wrinkly and weird here but I thought it actually turned out rather lovely in person. I got quicker after the first one and made a few for family. I let my mom pick her pocket placement as I figured she would have opinions!


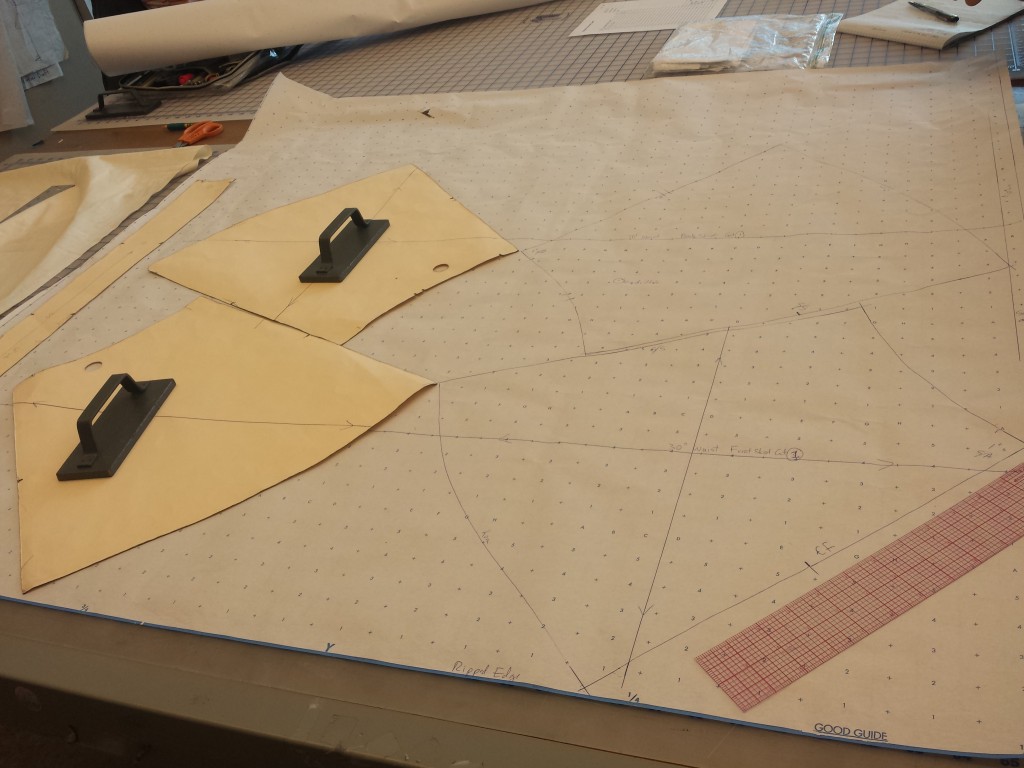
Then we made a simple a-line skirt with four panels. We learned how to lay out and cut a pattern, hand finish a hem, clean finish seams inside a garment, add a side lapped zipper, add a waistband with a hook and eye closure. So we basically applied a bunch of the sewing notebook techniques we’d done earlier. It’s surprisingly hard to visualize even such a simple garment coming together until it does.
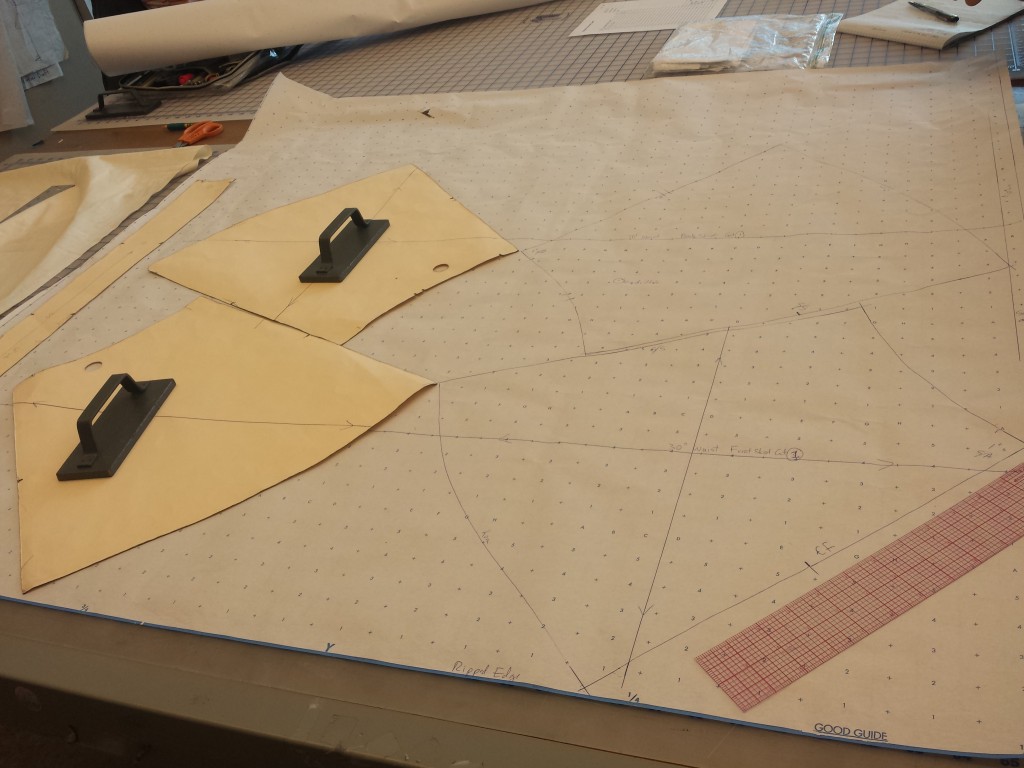
Laying out the skirt (I gave it away to a friend, I’m hoping she’ll take a photo when it’s warm enough to wear it!)

Finally, we made a collared shirt. Surprisingly, this wasn’t as impossible as it sounded except that I was a bit silly and decided to try to make a shirt dress. The hardest part was probably putting in the sleeves, which requires making “gathering” stitches to help carefully fit the sleeve to the armhole. One thing I learned is how much fabric can stretch as you work with it, so you need to build in adjustments as you go even if you cut things to fit exactly.


Community colleges are awesome. <3 Support your local community college.
P.S. I’m trying this thing called Iron Blogger. And woops, I missed this week due to not reading the rules carefully enough! Oh well, progress was made.





 Ironing Heat-N-Bond to the single-ply napkin (after stopping to decorate my ironing board cover <3)
Ironing Heat-N-Bond to the single-ply napkin (after stopping to decorate my ironing board cover <3) Heat-N-Bond backing removed:
Heat-N-Bond backing removed: Ironing on interfacing:
Ironing on interfacing: Gluing:
Gluing: Glue brush is key:
Glue brush is key: Bookbinding corners:
Bookbinding corners:
 All 5 drawer fronts:
All 5 drawer fronts: If I were doing this again, I would paint the panels white before applying the napkins – I’m not super thrilled with how the wood shows through in some places (depending on how much I melted the Heat-N-Bond through the layers, I think).
If I were doing this again, I would paint the panels white before applying the napkins – I’m not super thrilled with how the wood shows through in some places (depending on how much I melted the Heat-N-Bond through the layers, I think).















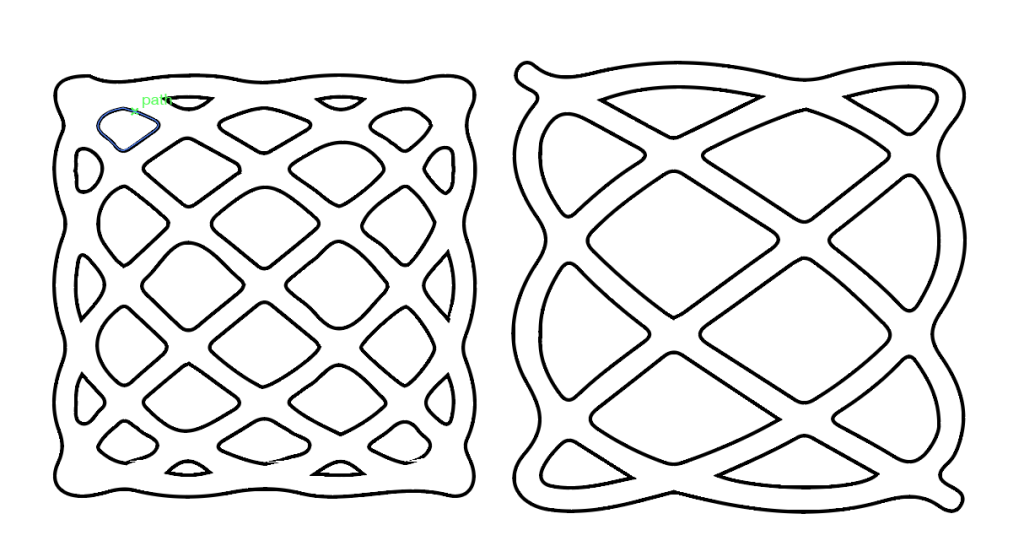
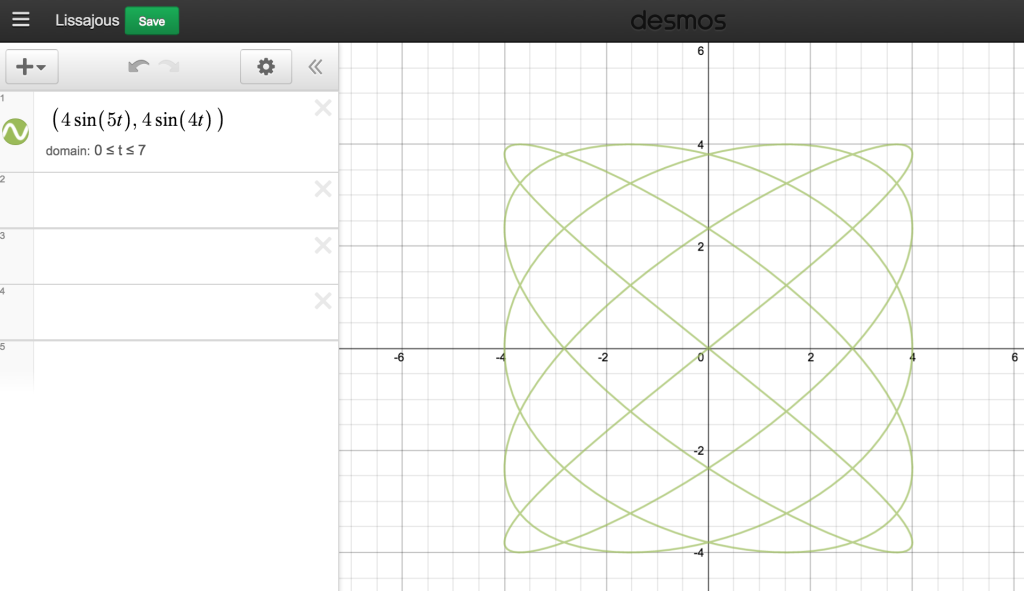
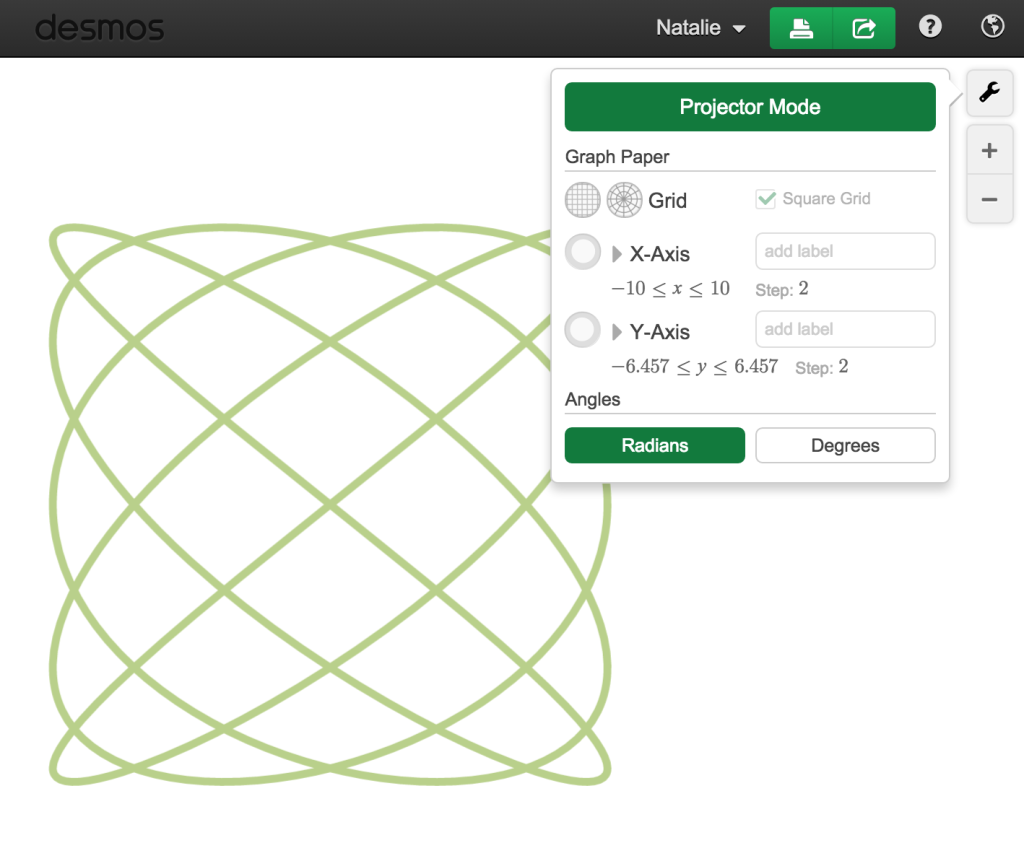
 Click on the image to download it:
Click on the image to download it: Now use the Trace function in the software you usually use to make designs for your CNC tool (eg. Inkscape, Illustrator, CorelDraw) to turn the bitmap image you downloaded into cutting lines.
Now use the Trace function in the software you usually use to make designs for your CNC tool (eg. Inkscape, Illustrator, CorelDraw) to turn the bitmap image you downloaded into cutting lines.